Craig Wright is an experienced technical writer based in Chesterfield, UK. He hates writing about himself in the third person, so I shall stop now.
Always interested in new content writing opportunities. Remote working preferred.
It is important that from any topic, the reader can find everything they need to know about that topic and related topics. Don’t assume they will use search features or contents to find other related topics - guide them there instead.An easy way to do this in MadCap Flare is to use concept links and terms – they allow you to add a ‘see also’ list to a topic and the list will automatically contain links to related topics.
There are two key steps to using concept links and terms:
Example:Let’s say you have several topics about different aspects of an annual leave policy. It would be a good idea to have navigation links between these related topics, so you decide to use concept links. This will mean you can add a ‘see also’ concept link to the bottom of each topic and it will display links to all of the other annual leave policy topics.In the diagram, the green markers represent Concept Terms and the blue marker represents a Concept Link, which has been added to a single topic (in this case, the Annual Leave Introduction topic).

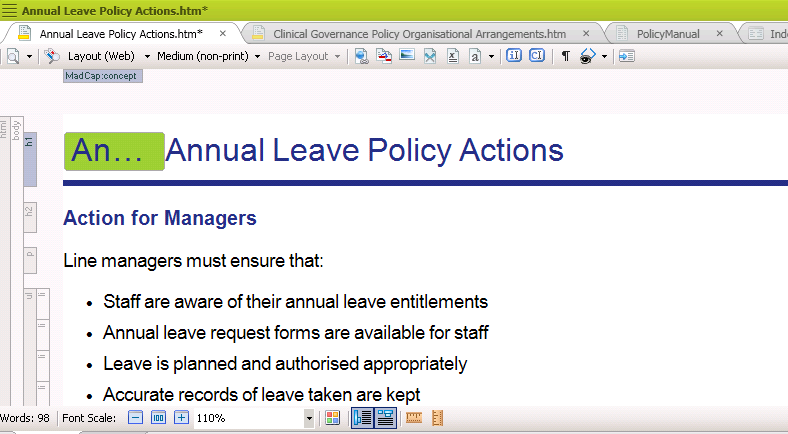
You add a concept term to each of the topics. You use a concept term of ‘annual leave policy’.In the image below, the green marker at the start of the heading is the concept term. We’ll look at how to add those later. At this stage, it is worth noting that Index markers also look like concept markers and it is important not to confuse the two. Index markers are shown in a lighter shade of green and if you hover the cursor over them, the pop-up shows ‘keywords’. If you hover the cursor over a concept term, the pop-up shows ‘terms’.

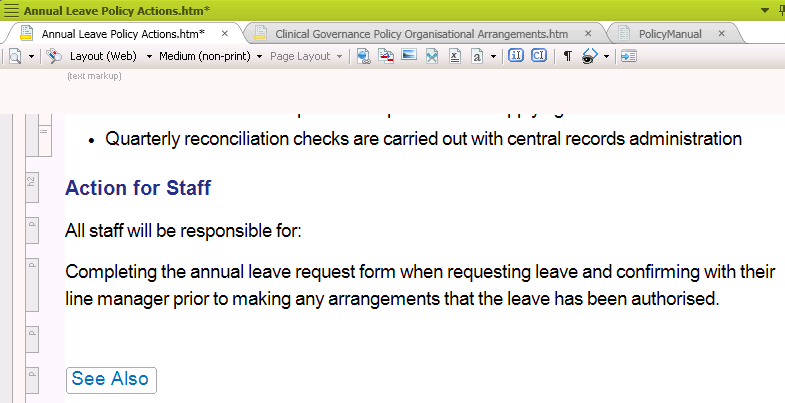
Then, in each topic, you add a concept link – the concept link is a list or pop-up that shows links to each topic that contain a particular term. In this case, you would set the concept link to show topics that contain the ‘annual leave policy’ term.In the image below, the See Also is the concept link. Again, we will look at how to add these later.

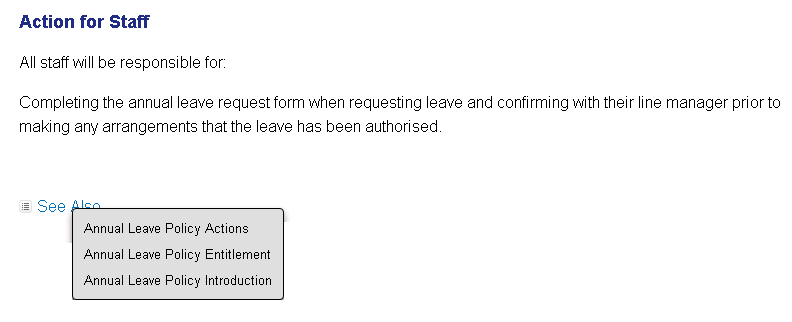
When the project is built and published, the See Also list appears as a pop-up or a list, and it contains links to those topics that have the chosen concept. In the image below, it is shown as a pop-up list, which appears when you select the See Also link. But you can edit the stylesheet so that different text is used for the ‘See Also’ label. You can also set the list to appear as a regular list instead of a pop-up (regular lists are used for PDF output by default).

You need to add concept terms before you can add concept links (you can’t link to nothing!). To add a concept term:

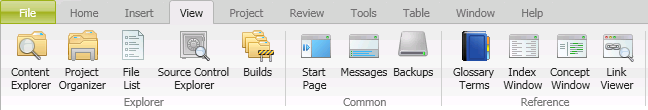
When you have added concept terms, you can add concept links to your topics. It is very easy to do in Flare:



By default, the concept links appear as pop-ups in HTML5 help and as lists in PDF. You can change the type of display used, and the appearance of the links by editing the MadCap |Concept and MadCap |ConceptLink set of properties in the stylesheet.

Craig Wright is an experienced technical writer based in Chesterfield, UK. He hates writing about himself in the third person, so I shall stop now.
Always interested in new content writing opportunities. Remote working preferred.
Registered Number: 08029184
Straygoat logo design by Bristol graphic designer, Nik Jones.
© Straygoat Writing Services Ltd.