For years, I've avoided accordions in my content. But recently, I've changed my tune. What's made me change my mind? Read on to find out.
What is an accordion?
Before we go any further, let's make it clear what I'm talking about when I use the term "accordion". I'm referring to an expandable section of a page, that hides away by default, but opens up when you press the right button (much like me in that respect).

The UX problem with accordions
What's my beef with accordions? Well, they hide useful content. You are relying on the reader to take action to get the information, and you can't always be sure that they will. You can't be sure they will spot the accordion or know what it does, either. But as they are fairly commonplace these days, that's probably less of an issue.
There are also other usability issues, such as how will the accordion content appear in print-outs. The tools I use for documentation (Paligo and Flare) just print the accordion content as if it were a sub-section, but other systems may not handle them in the same way. There's also the possibility that screen readers may not handle the accordion content in the same way as regular content.
So accordions definitely have the potential to make your content less accessible. But they can be extremely useful in certain situations too.
Accordions are great for complex processes
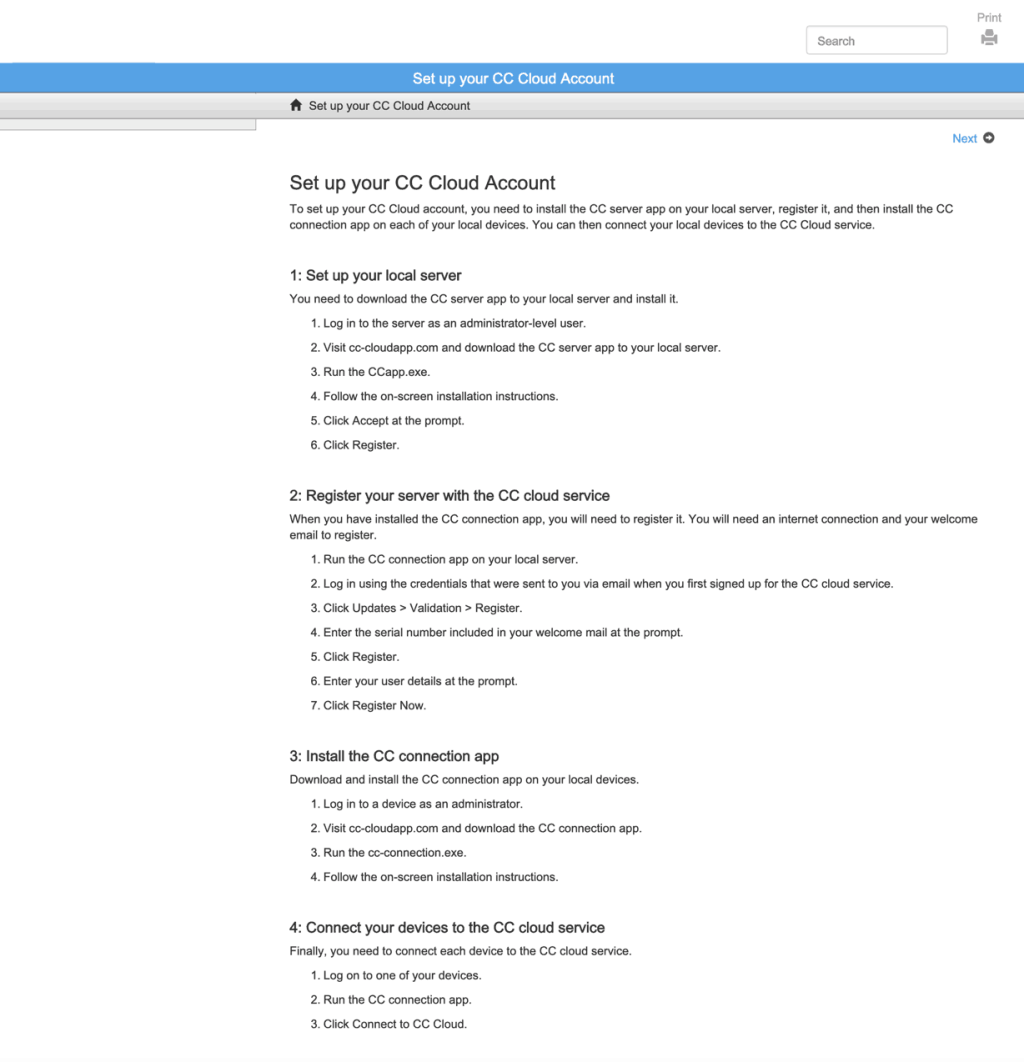
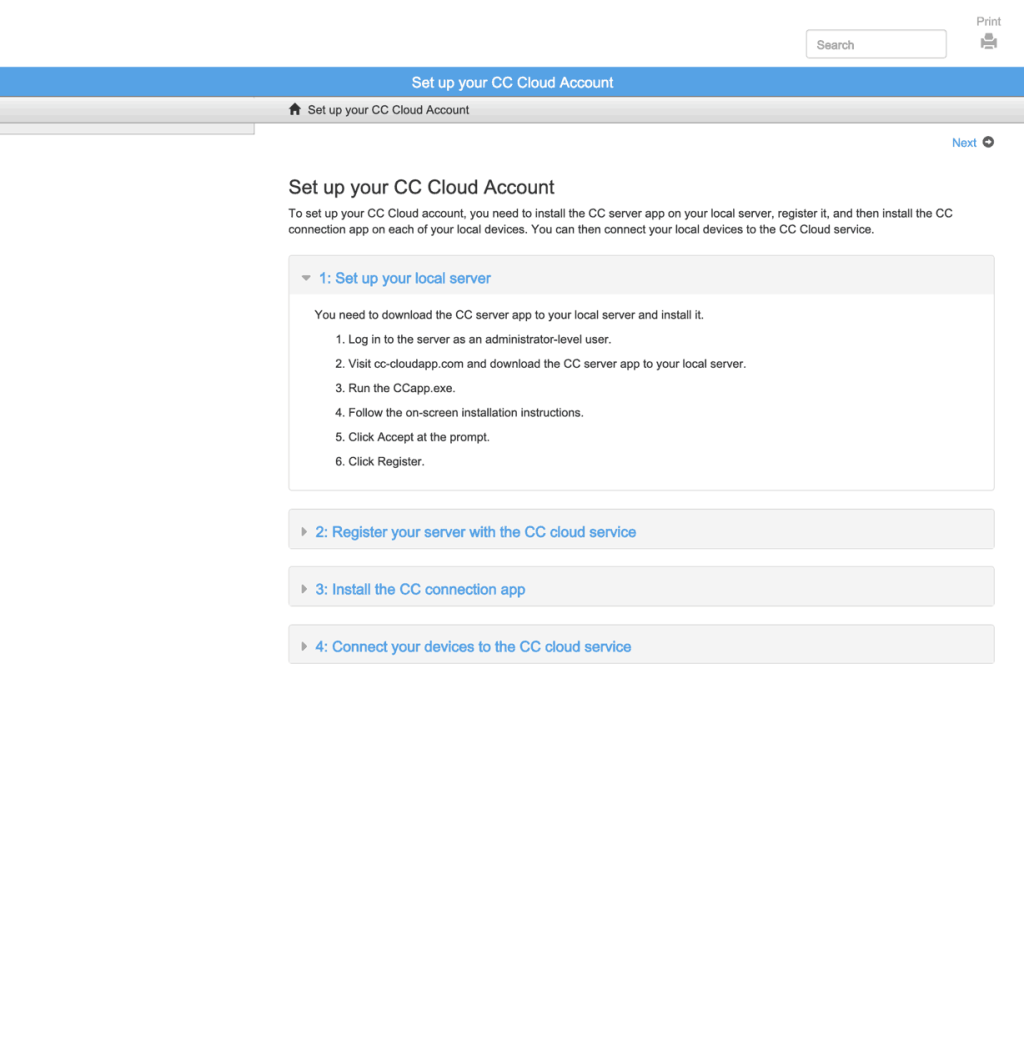
Imagine you need to write some content that has to cover a single task (from the user's perspective), such as "Connect your server to the CC cloud service". There are 21 steps involved, but they can be broken down into:
"Set up your local server"
"Register your server with the CC cloud service"
"Install the CC connection app"
"Connect your devices to the CC cloud service".
For an added layer of complication, the marketing department have been promoting the simplicity of the setting up process. So you need to make it look as short and easy as possible.
If you're going to avoid accordions, as was my natural inclination, you have two options - a very long page or 4 separate pages that link to each other in a sequence. But both have problems. The long page is off-putting and could be difficult to process and the separate pages force the user to navigate. Plus, all of the information they need is not in one place.

In this scenario, accordions work really well. They give the user everything they need in one place, but the hidden content makes the page less daunting.

Should you use accordions willy-nilly, all over the place? Hell, no. They still pose that usability problem. But for complex procedures that need to be broken down and still presented in one place, they are a good option.
If you're interested in the pros and cons of accordions, the Nielsen Norman Group website has an excellent article here: https://www.nngroup.com/articles/accordions-complex-content/ .
They also have articles on the use of accordions on mobile devices (plus loads of other juicy UX research and opinion).
Over to you ...
I hope this article has helped you to understand the benefits of accordions and given you ideas of when to use them. If you have any questions, please feel get in touch.

