It’s possible to customise Madcap Flare HTML5 outputs in many ways by using JavaScript and jQuery scripts. For example, you can use scripts to add menus, animated sections and much more.
Here, I’ll explain where you can apply your scripts and how that affects your content.
The 3 Places You Can Use Scripts In MadCap Flare
There are three different places where you can add JavaScript and jQuery code in Flare HTML5 projects:
In a Master Page file. Your script will run each time a user navigates to a new topic.
In a Topic file. Your script will run when a user opens that particular topic.
In a Skin file. Your script will run once, when the skin for your help centre loads for the first time.
Adding a Script to the Master Page
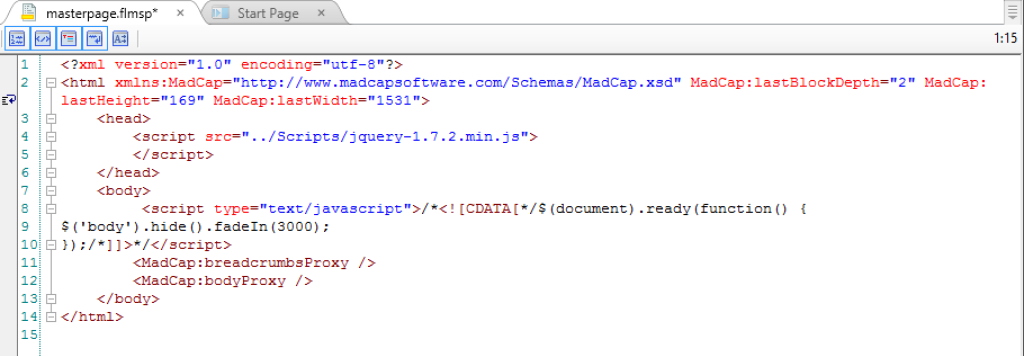
To add a script to a Master Page, enter the code manually by opening the Master Page file and using the Text Editor. Enter the script code inside <script> and </script> tags.
If your code uses a function that is in an external script, add the 'call function' part of the code in one set of <script> tags. You will then need to add the <script src> reference in a separate set of <script> tags. For example:
<?xml version="1.0" encoding="utf-8"?>
<html xmlns:MadCap="http://www.madcapsoftware.com/Schemas/MadCap.xsd" MadCap:lastBlockDepth="2" MadCap:lastHeight="169" MadCap:lastWidth="1531">
<head>
<script src="../Scripts/jquery-1.7.2.min.js"></script>
</head>
<body>
<script type="text/javascript">/*<![CDATA[*/$(document).ready(function() {
$('body').hide().fadeIn(3000);
});/*]]>*/</script>
<MadCap:breadcrumbsProxy />
<MadCap:bodyProxy />
</body>
</html>
Note that the script in the body has to have the CDATA stuff around it.
In the code above, the script is calling a fadeIn function with a time set to 3000ms. The code that defines what the fadeIn function does is in the jquery-1.7.2.min.js file that is referenced in the <head> section.
Alternatively, you can open the Master Page and use the XML editor instead: select the Insert menu and choose the Script option. If the Insert menu is unavailable, try adding a paragraph tag to the Master Page and then it should become available. You can delete the paragraph tag in the text editor later if needed.
If you use the Insert>Script technique, Flare will present an Insert Script window. Choose the language type and enter the code for your script there. The important thing to note here is that you will need to use the Insert Script window twice if you are referencing an external script. This is because the window isn't designed to have the Script Code and Script Link settings used at the same time. So the first time around:
-
Select Insert > Script and then use the Script Link field to browse to the external script file. Select OK.
-
Use Insert > Script to add the script that sets the browser to run the external script ('calls' the script).
-
When you have displayed the Insert Script window, select the Language option and choose text/javascript.
-
Enter the code for your script in the Script Code text-entry area. Select OK.
When you build your project, the browser will run the script whenever a new topic is loaded. You can try the script above in Flare 10+ and it will work, even if you don't have the script file that is being referenced. This is because one of the other scripts that Flare uses also contains the fadeInfunction (it is actually a jQuery script).
Adding a script to a topic
This works in the same way as described for the Master Page (above), but you use Insert Script on the topic file instead of the Master Page. The principles of how it works are the same, the only difference is that the script will only run when the browser loads that particular page.
Adding a script to the skin
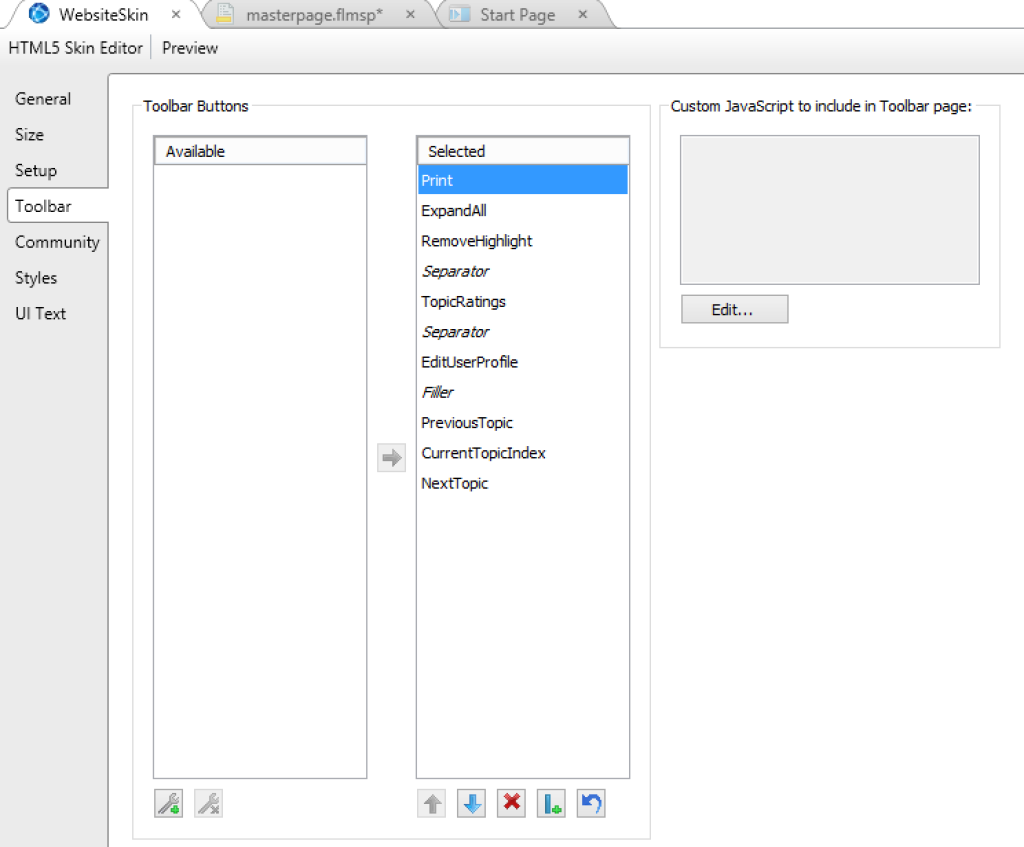
This is where things are different. There is no Insert>Script for the skin file, but there is a place to add custom JavaScript in the Toolbar settings of the skin file. You can display the script editor by selecting the Editbutton.

Flare skin files cannot reference external scripts, so if you want the browser to run a script when the skin first loads, you will need to add all of the script in here.
How will you use JavaScript?
There are lots of different ways to use JavaScript with Flare, and I'm not going to pretend I know them all. In fact, I've barely scratched the surface.If you have any good ideas for scripts (or even actual scripts that you are willing to share), please get in touch.

