Do you have topics that need to be styled differently if they are nested inside other topics? If you answered yes, this post will help.
To make the post more accessible to people who perhaps haven't thought about nested topics, I'm going to start by explaining the benefits of using them. Then I'll look at the structure of the HTML5 output, so you can see which elements you need to target, and finally, I'll look at the CSS you need to use to style nested elements.
If you just want the CSS, feel free to go straight to section on styling.
Nested topics are great for content reuse, but can be tricky to style
In Paligo, it's best practice to create any section of content that has a heading or sub-heading as a separate topic. You can then use these topics on their own or you can nest them in other topics, so that in the output, one web page will show multiple topics on the same page.

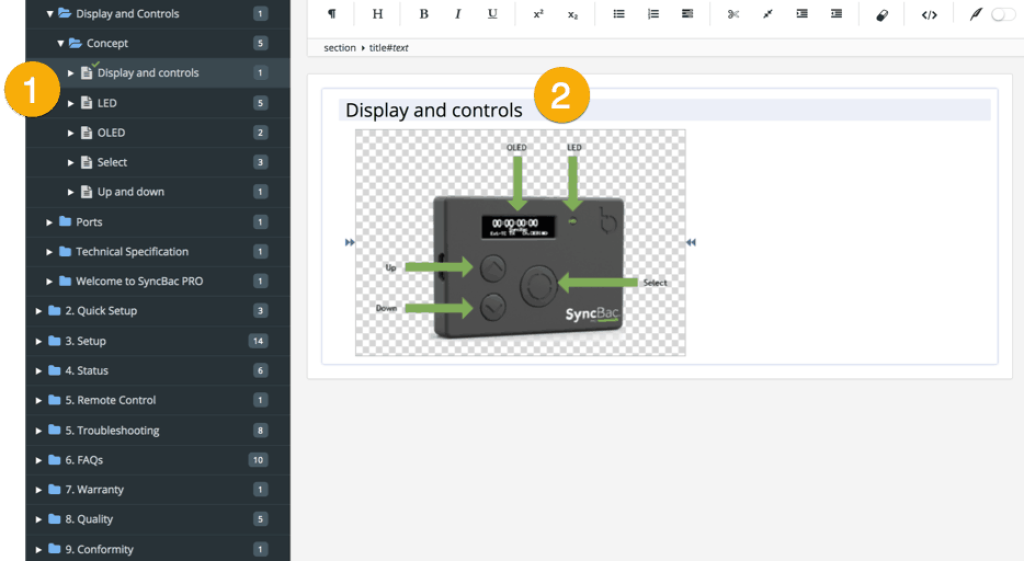
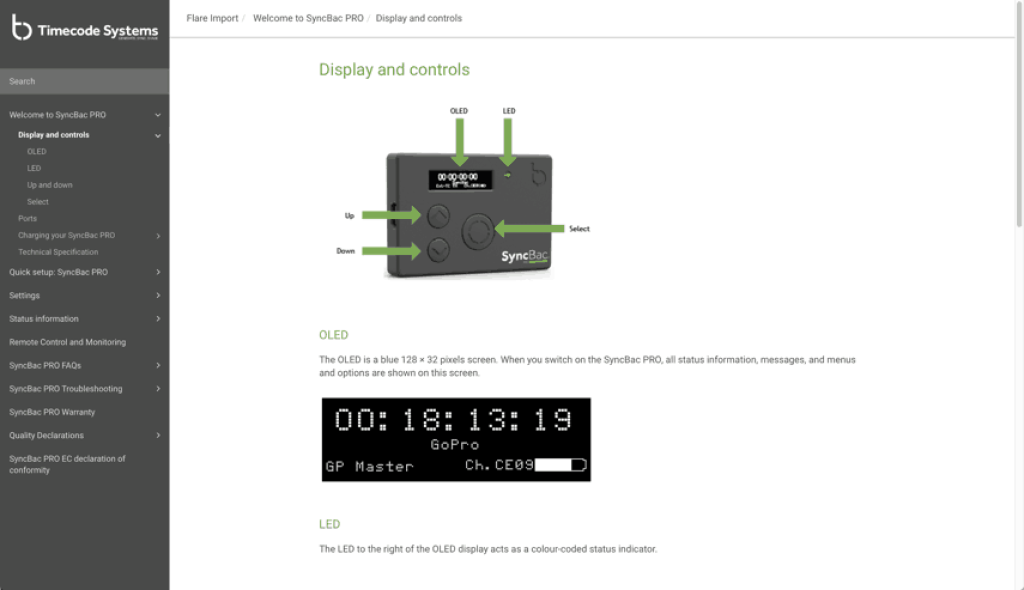
Working in Paligo, I have multiple topics (1), each containing a heading and some content (2). In the HTML5 output, these can be shown as separate pages or as multiple sections on the same page (see image below).

The reason for having separate topics is that it makes the topics easier to reuse. For example, you can have a topic appear as a top-level page in one help system and as a section on a page in another help system. It gives you much more flexibility in how and where you can use each topic.
But having this flexibility leaves us with a challenge - what if we want the styling of the topic content to be different, depending on whether it is on its own page or it is nested? For example, on one of my projects, I wanted the heading to have more space above it, but only when the topic was nested (not chunked) on a page.
To do this type of styling, you need to use CSS.
HTML5 structure of Paligo pages
To style the headings, you need to understand the structure of a Paligo HTML5 page.
In Paligo's HTML5 output, each web page has a top-pager, topic-content-container, and a topic-content element (1 on the image below). All of the topic elements go inside those.
For each topic, there is a section element, and divs for titlepage, title, and heading (2 on the image above). So each topic is represented by a section.
Any pages that have no-chunk topics (nested topics) have multiple section elements in the underlying code. And each section has a titlepage, title, and heading.
To style sub-headings only, we need to get the CSS to apply the styling to only the nested headings.
Style nested elements with CSS
To style the sub-headings but not the top-level heading, add this code to the stylesheet that you use for your HTML5 layout:
[et_pb_code background_color="#e0fff3"]#topic-content > .section .section > .titlepage .title { <!-- [et_pb_line_break_holder] -->styling-goes-here: style-values-go-here; <!-- [et_pb_line_break_holder] -->}[/et_pb_code]Where styling-goes-here: style-values-go-here; are replaced by the CSS styles you want to use. For example, let's say you want all sub-headings to have a 150px margin above them. For that, you would enter:
[et_pb_code background_color="#e0fff3"]#topic-content > .section .section > .titlepage .title { <!-- [et_pb_line_break_holder] -->margin-top: 150px; <!-- [et_pb_line_break_holder] -->}[/et_pb_code]So what's going on in this CSS?
There's nothing special about how Paligo handles this. It is pure CSS, but I'll explain how it works in case you are unfamiliar with targeting specific elements in CSS. (I didn't know how to do this until recently, myself).
First, we are telling the browser to look for the topic-content container. Then look for the first section container and then look for any section containers inside that. At this point, we are targeting the sub-section elements only.
Next, we are telling the browser to look for the titlepage elements in the sub-sections, and then look at the title elements within those sub-sections.
Finally, we are telling the browser what styles to apply to the title elements. In this case, we are telling it to put 150 pixels of space above each title element (of a sub-section).
You can use the same principles to style any of the nested elements. Just remember to save your CSS file with the new styles and re-assign the CSS file to the Layout used by your Paligo publication. (Click Layoutright at the top of the Paligo UI and edit the layout. There is a section of settings for CSS and that's where you associate the CSS file with the layout.


